上期已经能做到了将一些组件包装在一个qml文件里并由其他qml文件调用.毕竟是个基金软件,每个基金都有各自的信息,所以需要将显示的每个由其他qml文件里实例化的自定义组件内填入对应基金的信息才行.所以开始本章内容.先回顾上次的内容,那次独立出来的qml文件主要内容是这样的:
TRectangle{
id: tRectangle
width: 600
height: 60
color: "#409EFF"
radius: 2
theme.enabled: false
TLabel{
id: fund_name_tlabel
x:10
y:10
width: 150
height: 40
color: "#FFF"
text: "基金1"
theme.enabled: false
}
TIconButton{
anchors.verticalCenter: parent.verticalCenter
anchors.right: parent.right
anchors.rightMargin: 10
label.text: "删除"
label.font.bold: true
label.color: "#FFF"
background.color: "#609EFF"
icon.source: TAwesomeType.FA_close
icon.color:label.color
theme.enabled: false
}
}先把基金名称显示的TLabel的text属性暴露给外部,在TRectangle下添加一个属性别名,改成这样(顺便给TLabel补了一个id属性):
import QtQuick 2.12
import Toou2D 1.0
TRectangle{
id: tRectangle
width: 600
height: 60
color: "#409EFF"
radius: 2
theme.enabled: false
property alias fund_name : fund_name_tlabel.text
TLabel{
id: fund_name_tlabel
x:10
y:10
width: 150
height: 40
color: "#FFF"
text: "基金1"
theme.enabled: false
}
TIconButton{
anchors.verticalCenter: parent.verticalCenter
anchors.right: parent.right
anchors.rightMargin: 10
label.text: "删除"
label.font.bold: true
label.color: "#FFF"
background.color: "#609EFF"
icon.source: TAwesomeType.FA_close
icon.color:label.color
theme.enabled: false
}
}在这边将TLabel的text属性建一个属性别名,叫fund_name.然后在main.qml就可以这么用了.
Window {
visible: true
width: 640
height: 480
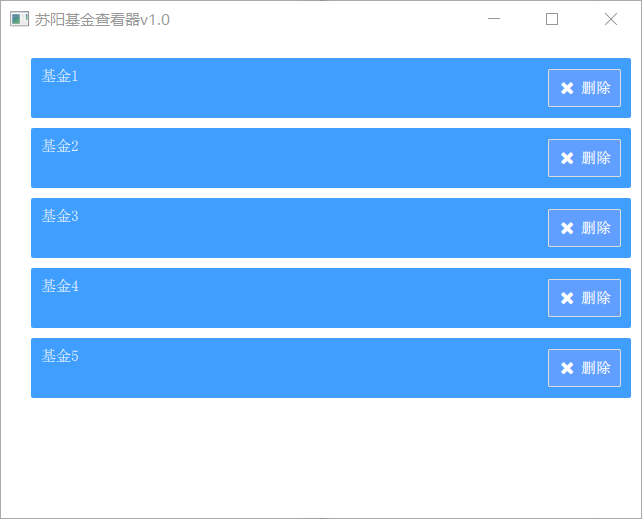
title: qsTr("苏阳基金查看器v1.0")
Column{
x: 30
y: 20
id:layout
spacing: 10
Fund_info_box{
id: fund_info_box_1
fund_name:"基金1"
}
Fund_info_box{
id: fund_info_box_2
fund_name:"基金2"
}
Fund_info_box{
id: fund_info_box_3
fund_name:"基金3"
}
Fund_info_box{
id: fund_info_box_4
fund_name:"基金4"
}
Fund_info_box{
id: fund_info_box_5
fund_name:"基金5"
}
}
}


Comments | NOTHING