目前在给自己做一个简单的基金查看软件,所以需要用到Qt,算是作为自己的一个学习记录吧.
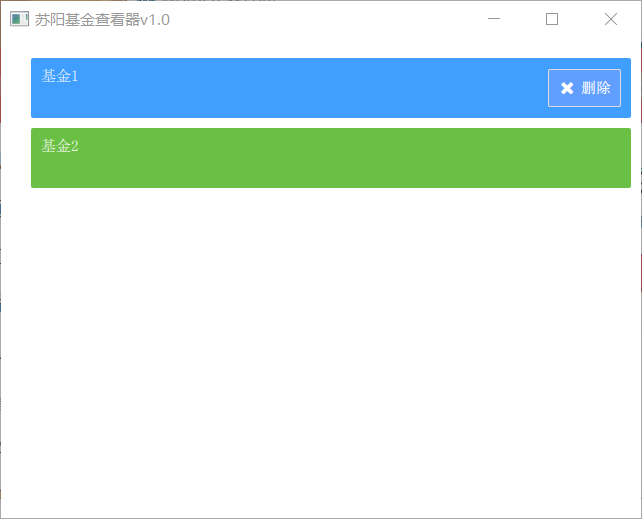
软件初版的界面样子大概是这样的,使用了Toou-2D界面框架.

很明显,上面每一个基金的信息框肯定是动态的,要根据添加的基金数量与删除的基金操作来做变化.所以这些信息框一定是能动态添加与删除的.所以,我就来研究一下这玩意咋做成动态添加删除.先贴一下这个界面现在的QML代码:
import QtQuick 2.12
import QtQuick.Window 2.12
import Toou2D 1.0
Window {
visible: true
width: 640
height: 480
title: qsTr("苏阳基金查看器v1.0")
Column{
x: 30
y: 20
id:layout
spacing: 10
TRectangle{
id: tRectangle
width: 600
height: 60
color: "#409EFF"
radius: 2
theme.enabled: false
TLabel{
x:10
y:10
width: 150
height: 40
color: "#FFF"
text: "基金1"
theme.enabled: false
}
TIconButton{
anchors.verticalCenter: parent.verticalCenter
anchors.right: parent.right
anchors.rightMargin: 10
label.text: "删除"
label.font.bold: true
label.color: "#FFF"
background.color: "#609EFF"
icon.source: TAwesomeType.FA_close
icon.color:label.color
theme.enabled: false
}
}
TRectangle{
width: 600
height: 60
color: "#6AC044"
radius: 2
theme.enabled: false
TLabel{
x:10
y:10
width: 150
height: 40
color: "#FFF"
text: "基金2"
theme.enabled: false
}
}
}
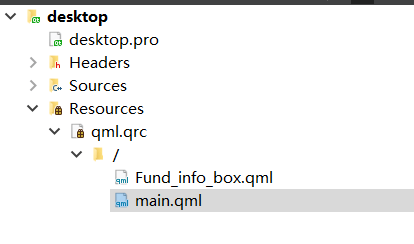
}现在我们可以把第一个TRectangle拿出来作为一个单独的组件放在单独的QML文件里,这个TRectangle里包含了一个TLabel,上面用来显示基金的名字,还有一个TIconButton,用来作为删除这行基金信息的按钮.现在在main.qml的同目录创建一个叫Fund_info_box.qml的文件(注意,如果想要qml文件能被其他qml文件调用,要求被调用的qml文件的第一个字母是大写的).现在目录结构是这样的.

将刚刚创建的Fund_info_box.qml文件内改为以下内容:
import QtQuick 2.12
import Toou2D 1.0
TRectangle{
id: tRectangle
width: 600
height: 60
color: "#409EFF"
radius: 2
theme.enabled: false
TLabel{
x:10
y:10
width: 150
height: 40
color: "#FFF"
text: "基金1"
theme.enabled: false
}
TIconButton{
anchors.verticalCenter: parent.verticalCenter
anchors.right: parent.right
anchors.rightMargin: 10
label.text: "删除"
label.font.bold: true
label.color: "#FFF"
background.color: "#609EFF"
icon.source: TAwesomeType.FA_close
icon.color:label.color
theme.enabled: false
}
}接下来,开始在main.qml中调用刚刚创建的Fund_info_box.qml文件来做到跟刚刚那个单个文件一样的效果吧.把main.qml文件改成这样:
import QtQuick 2.12
import QtQuick.Window 2.12
import Toou2D 1.0
import "."
Window {
visible: true
width: 640
height: 480
title: qsTr("苏阳基金查看器v1.0")
Column{
x: 30
y: 20
id:layout
spacing: 10
Fund_info_box{
id: fund_info_box_1
}
TRectangle{
width: 600
height: 60
color: "#6AC044";
radius: 2
theme.enabled: false;
TLabel{
x:10;
y:10;
width: 150
height: 40
color: "#FFF"
text: "基金2";
theme.enabled: false;
}
}
}
}
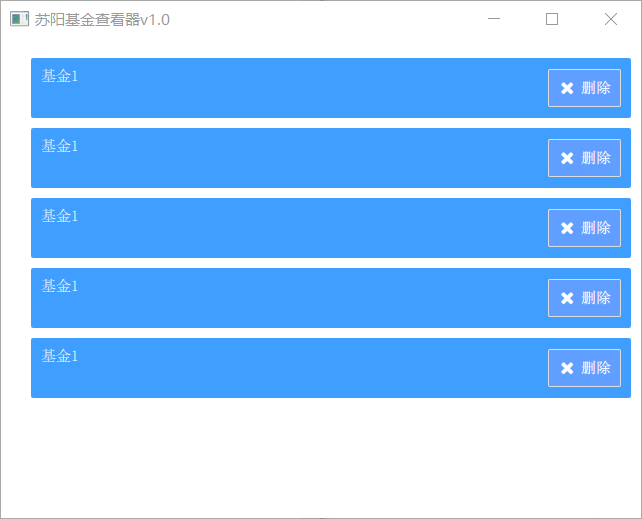
然后跑一下,就是跟上面第一张界面图是一样的效果了,以后可以通过多实例化我们自己定义的Fund_info_box来显示多个基金的信息框了.比如这样的效果:
import QtQuick 2.12
import QtQuick.Window 2.12
import Toou2D 1.0
import "."
Window {
visible: true
width: 640
height: 480
title: qsTr("苏阳基金查看器v1.0")
Column{
x: 30
y: 20
id:layout
spacing: 10
Fund_info_box{
id: fund_info_box_1
}
Fund_info_box{
id: fund_info_box_2
}
Fund_info_box{
id: fund_info_box_3
}
Fund_info_box{
id: fund_info_box_4
}
Fund_info_box{
id: fund_info_box_5
}
}
}

Comments | NOTHING