上一期已经能在C++侧创建一个model,并初始化一些用于显示的数据,然后在QML侧显示对应数据了,对于这个基金软件来说,还需要能让使用者在界面上添加自己想查看的基金才行,所以需要有一个方法来让用户输入想添加的基金代码,我这边是想先做成在主界面有个按键,然后点击后弹出一个输入窗口,用于输入基金代码.
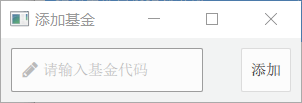
先在qml.qrc的根目录下添加一个Qt设计师界面类,并取名为Add_fund.qml,注意文件名首字母大写.文件内的代码如下,就是有一个窗口,然后有一个TInputField跟一个TButton.
import QtQuick 2.12
import QtQuick.Window 2.12
import Toou2D 1.0
Window{
id: window
visible: false// 默认不显示
width: 300
height: 64
title: qsTr("添加基金")
color: "#f2f3f3"
TInputField{
id:input_text
width: 192
placeholderIcon.source: TAwesomeType.FA_pencil
placeholderLabel.text: "请输入基金代码"
placeholderPosition: TPosition.Left
anchors.left: parent.left
anchors.leftMargin: 10
anchors.top: parent.top
anchors.topMargin: 10
anchors.bottom: parent.bottom
anchors.bottomMargin: 10
}
TButton{
label.text: "添加"
anchors.right: parent.right
anchors.rightMargin: 10
anchors.top: parent.top
anchors.topMargin: 10
anchors.bottom: parent.bottom
anchors.bottomMargin: 10
onClicked:
{
console.log("添加基金:"+input_text.text)
}
}
}界面是这个样子的.

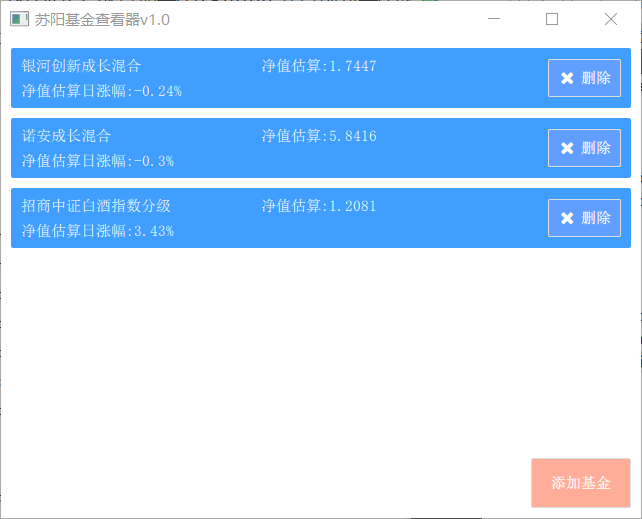
然后在主界面触发显示这个窗口. 就是加一个TButton,并且创建一个Add_fund的实例,然后在TButton的onClicked里显示这个窗口就可以了.
TButton{
width: 100
height: 50
label.text: "添加基金"
anchors.right: parent.right
anchors.rightMargin: 10
anchors.bottom: parent.bottom
anchors.bottomMargin: 10
label.font.bold: true
label.color: "#FFF"
background.color: "#FFAD99"
onClicked:
{
add_fund_window.show()
}
}
Add_fund{
id:add_fund_window
}

Comments | NOTHING